
ロゴを作って欲しいって依頼されたけどどうすればいいんだろう…

会社や店舗の「顔」になるロゴマークは重要。今回はロゴマークを作る際のポイントをわかりやすく解説しますね
- ロゴマークってそもそもなんなの?
- ロゴマーク作成のコツと考えること
- ロゴマークを作るときの注意点
ブランドの魅力・コンセプトをビジュアルで表すロゴマークについて詳しく解説していきますね。
ロゴマークとはブランドを象徴するデザインのことで以下のようなものに使われています。

- 会社
- 店舗
- グループ
- 製品
- サービス
- 人物
- 認証
- 作品
一番イメージしやすいのは企業のロゴですね。それ以外にもサービスや製品などさまざまなシーンでロゴが使われています。
ロゴマークにはひと目で伝える情報伝達力があり、ロゴ自体にも価値が生まれブランド価値をよりいっそう引き上げます。
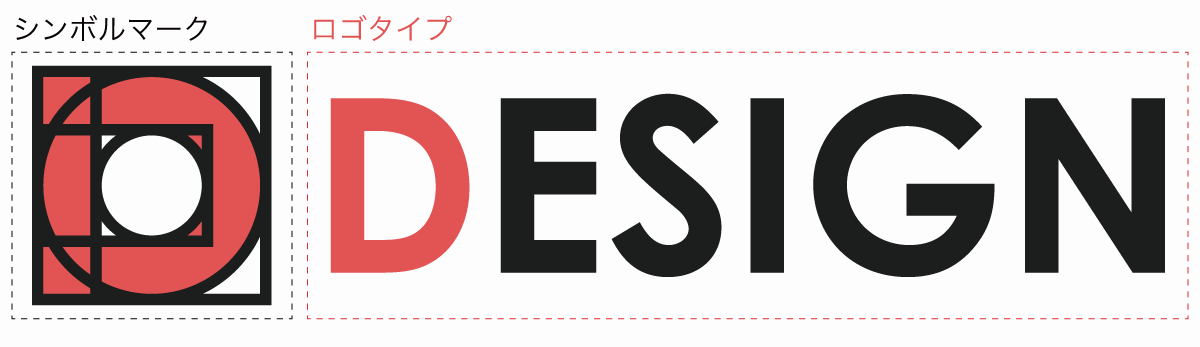
具体例で見るシンボルマークとロゴタイプ

多くのロゴはシンボルマークとロゴタイプの組み合わせで構成されています。
シンボルマークとロゴタイプの違いは下記の通り。


- シンボルマーク:図形
- ロゴタイプ:文字
シンボルマークは「図形」

シンボルマーク(Symbolmark)とはロゴの文字以外の図形のこと。
シンボルロゴとも呼ばれブランドのシンボルとなりイメージをひと目で伝えます。
シンボルマークのみのロゴ

シンボルマークのみのロゴで有名なのはAppleやTwitterのロゴですね。
これらの企業はロゴマークに文字を一切使用していません。
知名度が高い企業やファッションブランドなどで採用されています。
ロゴタイプは「文字」

ロゴタイプ(Logotype)は文字をデザインとして取り入れたもの。
図形であるシンボルマークに対してロゴタイプは文字なので名前をハッキリと伝える効果があります。
ロゴタイプのみのロゴ

シンボルマークを使用しない文字のみのシンプルなロゴ。
ロゴタイプのみのロゴマークは名前がわかりやすいというメリットがある一方で、アイコンとして使いにくいというデメリットがあります。
シンボルマークとロゴタイプの組み合わせ

シンボルマークのみ、ロゴタイプのみの例を紹介しましたが両方を組み合わせるのが一般的。
シンボルマークとロゴタイプをあわせたロゴマークは大きく分けて以下の2種類。
- 横や縦につなげる通常タイプ
- シンボルマークにロゴタイプが一体化したタイプ
通常タイプではシンボルマークとロゴタイプを横や縦につなげますが、シンボルに文字を合成したシンボルロゴもあります。

シンボルマークの中にロゴタイプを取り入れると伝えたい事が文字としてダイレクトに伝わります。
しかし、ロゴが複雑になりがちというデメリットもあるので注意。
縮小した際にも文字が読めるようなロゴを目指しましょう。
ロゴマークを作るコツと考え方

ロゴを作る際に考えたいこととアイディア出しのコツを解説します。
ロゴに意味をもたせる

ロゴマークは見た目のデザインに目が行きがちですがロゴに込められた意味が重要。
デザイナーとして他社のロゴを作成する際は綿密なヒアリングが必要になります。
クライアントとのコミュニケーションが欠かせません。
- 特徴
- ビジョン
- コンセプト
- ターゲット
- メッセージ
ロゴに込めた意味はしっかり説明できるようにしておきたいですね。
イメージモチーフを組み合わせる
ロゴに込めたいイメージのモチーフをロゴに取り入れるのはよくあるパターンですが、差別化しにくいというデメリットもあります。
ありがちなロゴになってしまう場合はモチーフを1つだけでなく、2つ掛け合わせることで独自性のあるロゴになります。
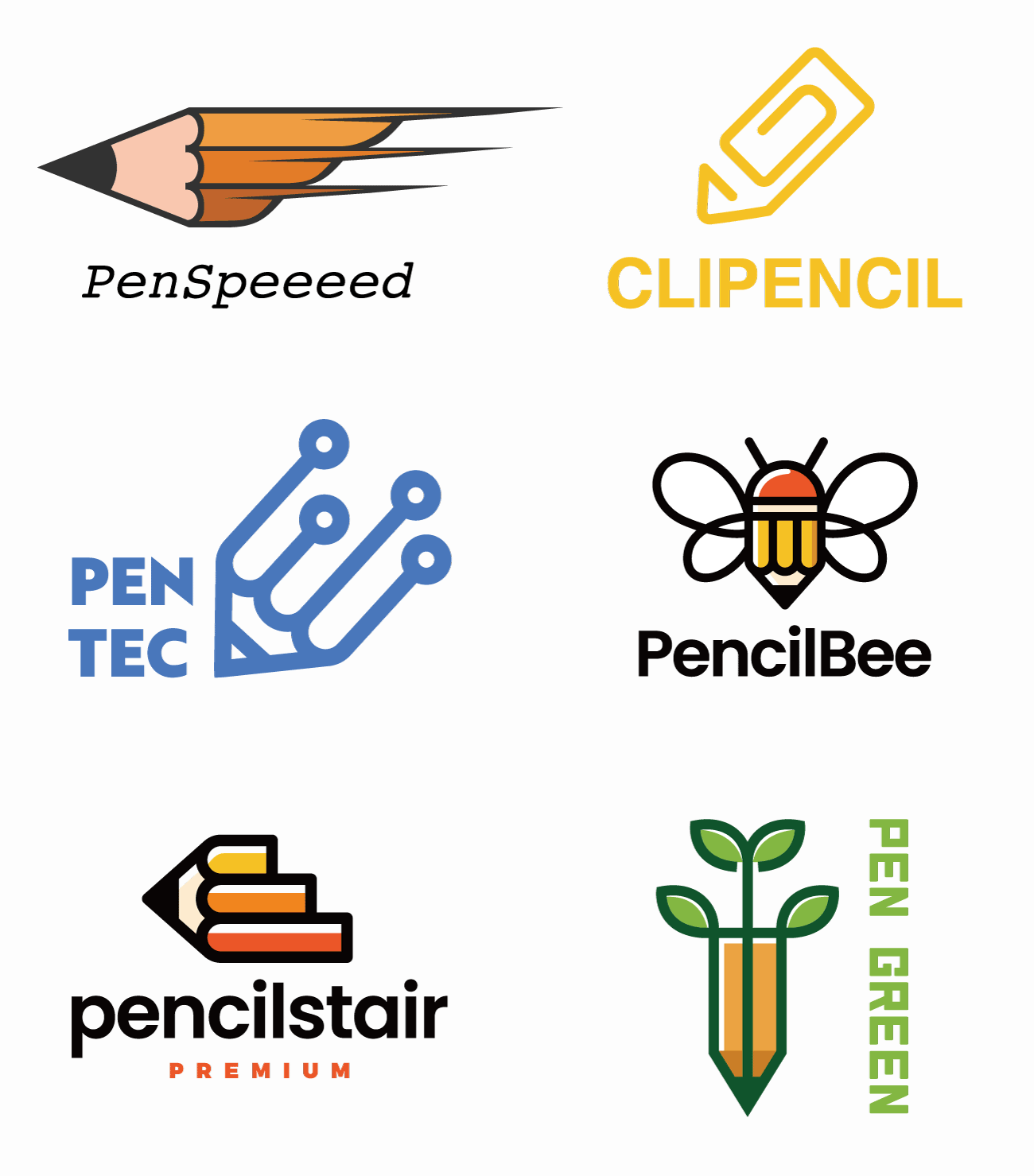
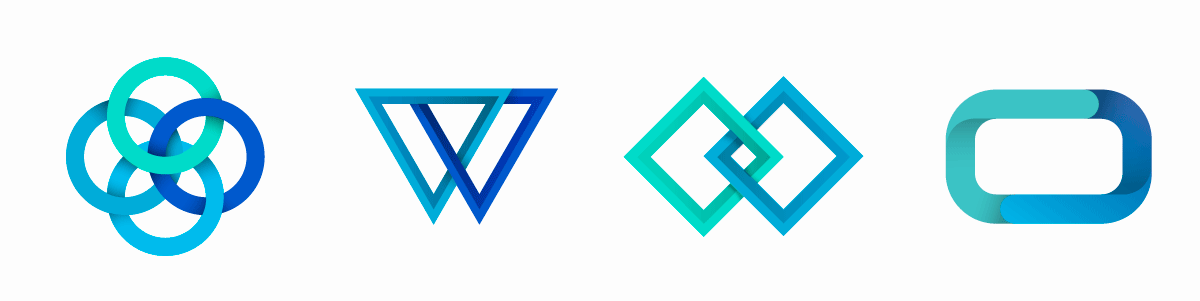
ロゴイメージの組み合わせ例

「ペン」を主題に下記のイメージを取り入れたロゴです。
- ペン+速さ
- ペン+統一
- ペン+先進的
- ペン+成長性
- ペン+自然環境
ビジョンをわかりやすいビジュアルに落とし込むことでブランドイメージを明確化することができ、オリジナリティを強化することもできます。
文字の中の一部にモチーフを混ぜる方法もあります。

モチーフの洗い出しはマインドマップやノートなどに思いついたものをどんどん出していく方法がおすすめです。
イメージカラーを決めよう

通常は企業のイメージカラーをロゴに取り入れますが、ロゴから作成する場合は最初にイメージカラーを決めましょう。
与える印象は色によって大きく異なります。
| カラー | 色が与える印象 |
|---|---|
| 白 | 純粋、清潔、神聖、正義 |
| 黒 | 高級感、重厚感、威厳 |
| グレー | 落ち着き、大人、真面目 |
| 赤 | 情熱、活力、明るさ、興奮、高揚 |
| 青 | 知的、先進的、信頼、誠実、爽快感、速度 |
| 緑 | 新鮮、リラックス、安らぎ、調和、安定、若さ、健康 |
| 黄 | 愉快、元気、軽快、希望、賑やか、無邪気、カジュアル |
| 紫 | 上品、高貴、優雅、妖艶、神秘 |
| ピンク | 可愛い、幸福、愛情、柔らかさ、ロマンティック |
| オレンジ | 喜び、活発、陽気、明るさ、暖かさ |
イメージカラーはロゴ以外にも多くの場面で使用することになります。よく考えて選びましょう。
色による心理効果については下記の記事をご覧ください。

ロゴに使う色はあまり増やしすぎないようにしたほうがバランスがとりやすくなります。
色数が多くなると情報量が増えごちゃごちゃした印象になり、ロゴの効果がダウン。

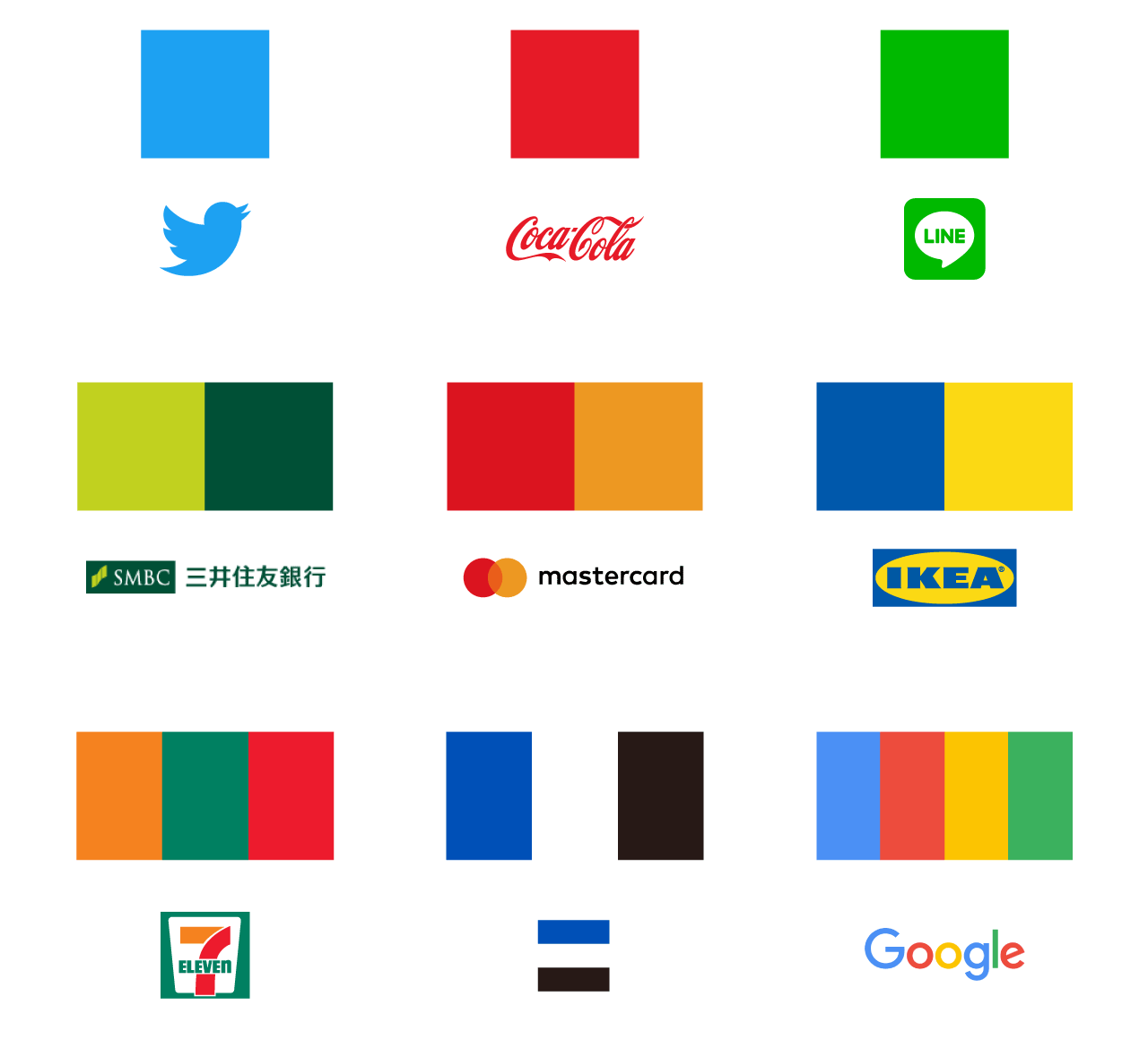
イメージカラーのブランドイメージが強化されることでブランドカラーだけでも伝わるようになります。
例えば以下のブランド、色だけでイメージが伝わります。

なお、一部は色彩の商標登録も行われています。
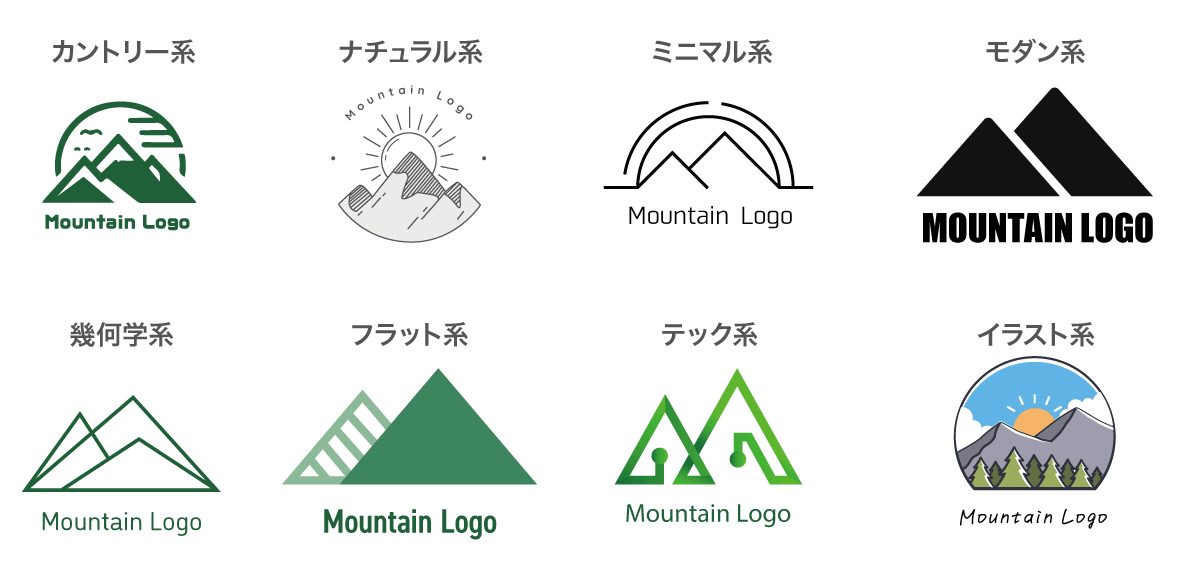
ロゴのテイストを決めよう

テイストによってロゴの方向性が大幅に変化します。依頼を受けてロゴを作成する場合はどのようなテイストのロゴにするのかヒアリングで決めておくと進めやすくなりますし、相手のイメージとの不一致も少なくなります。
ロゴのテイストを決める際のポイントは以下の3つです。
- ブランディングに合わせたテイストを選ぶ
- ターゲットに好まれるテイストを選ぶ
- 個性や差別化を意識してテイストを選ぶ
ロゴは「Webサイト」「パンフレット」「商品パッケージ」「名刺」「オフィス」などいろいろなシーンで使用されるためロゴのテイストと使用シーンの不一致は統一感を失わせることになります。
ブランディングに統一感を持たせるためにも実際に使われるシーンを想定してテイストを決めましょう。
イメージに最適なフォントを選ぼう
ロゴタイプに使用する文字のデザインは以下の3つ。
- オリジナルフォント
- 既製フォントをアレンジ
- 既製のフォントそのまま
文字をゼロから作るオリジナルフォントもありますが、既製フォントをそのまま利用したりアレンジする事も多くなっています。
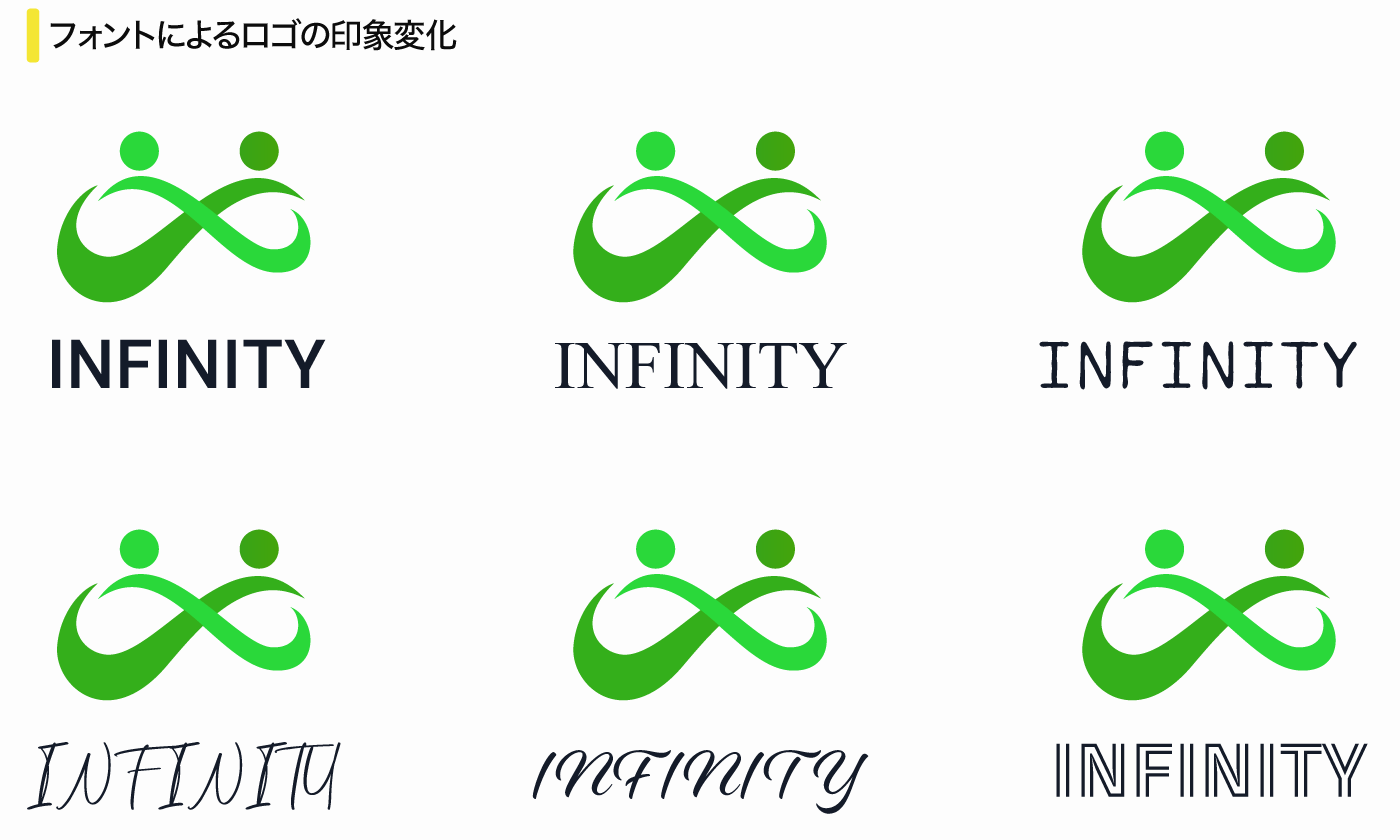
フォントを選ぶ際は字形の印象を重視して決めましょう。

フォントが変われば上図のように印象が大きくかわります。
ゴシック体やサンセリフ体は視認性に優れ「モダン」「安心」などの印象を与え、明朝体やセリフ体は「伝統」「高級感」などの印象を与えます。

ロゴに込めたいイメージに合った書体を使いましょう。
また、同じフォントでも「文字の太さ」「文字の間隔」が変わるだけで印象は大きく異なります。


文字が太くなれば「力強い印象」や「信頼感」を与え、細くなれば「モダンな印象」や「高級感」を与えます。
また、文字間の調整でもゆとりのある印象や引き締まった印象を与えることができます。

イメージに適した図形を選ぼう

図形はその形状によってさまざまな印象を与えます。
例えば円は「やさしい」といった印象を与え、四角は「頑丈」などの印象を与えます。
同じ図形でも含有する印象は複数あるため正解はありませんが、図形が持っている印象を考慮してロゴを作ることで説得力のあるデザインを作りやすくなります。

可能な限り多くロゴ案を出す

ロゴは1つのものを突き詰めていく前に多くのアイディアを出していきます。
クライアントも案が多ければ多いほど選びやすく、方向性がつかみやすくなるので可能な限り多くのロゴ案を考えてみましょう。
ロゴを作る際の注意事項

ロゴを作る際に気をつけたいポイント3選
- 情報の優先度
- 使用用途を考慮
- フォントのライセンス
順番に解説します。
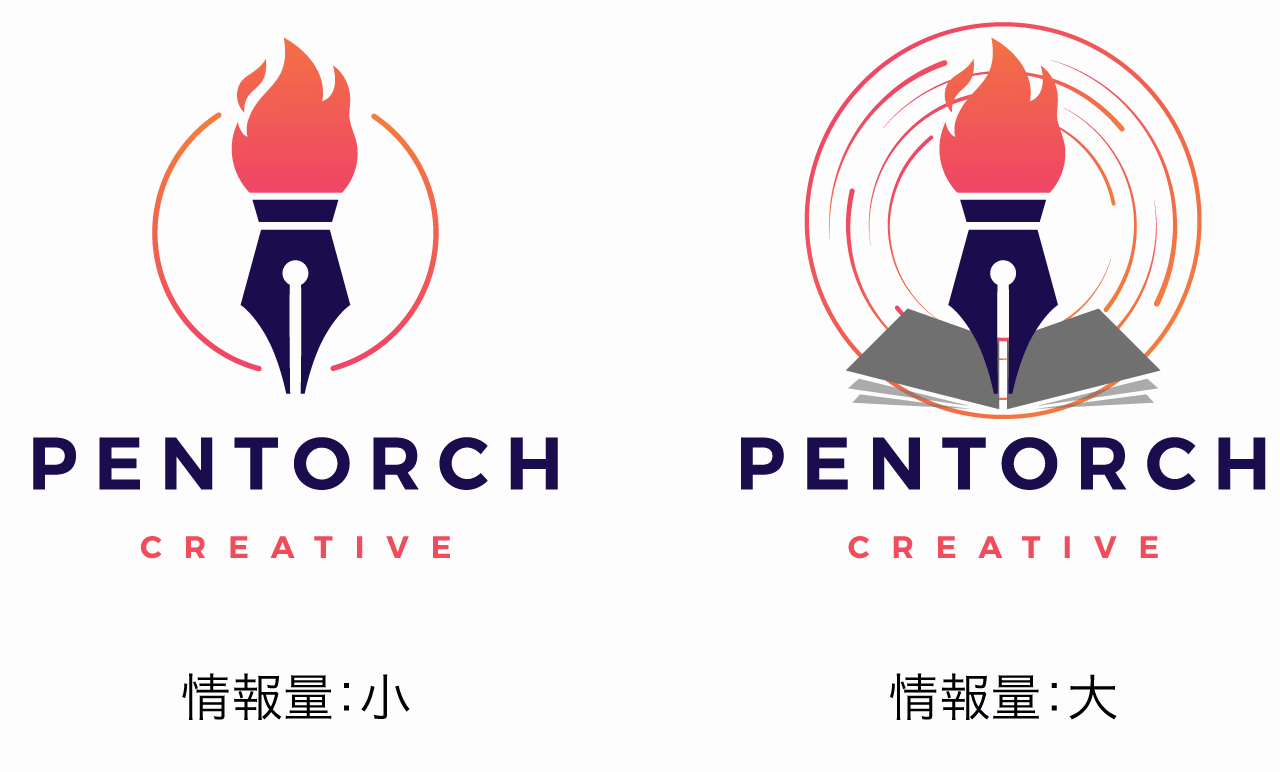
ロゴは情報の詰め込み過ぎに注意

ロゴに情報量が増えすぎると逆に印象に残りにくくなってしまいます。
また、シンボルマークとロゴタイプを組み合わせる際は片方はシンプルにするとバランスがよくなりますよ。

シンボルマークもロゴタイプも両方が派手だとごちゃごちゃした印象が強まり、結果としてロゴのインパクトが薄まってしまいます。
「強調デザイン+シンプルデザイン」になるように優先順位をつけて主体を強調しましょう。
- シンボルロゴ(シンプル)+ロゴタイプ(派手)
- シンボルロゴ(派手)+ロゴタイプ(シンプル)
- シンボルロゴ(シンプル)+ロゴタイプ(シンプル)
ロゴの情報量については上記の3パターンのどれかにするのがおすすめです。
使用用途を考慮したデザイン

ロゴはブランドをひと目で表現するために、多くのシチュエーションで使用されます。
その際に注意しておきたいのが「色」と「形状」
複雑なグラデーションや複雑な形状にしてしまうと下記のような用途に使用しにくくなります。
- 白黒の印刷物
- 商品・グッズ展開
- アイコンやファビコン
グラデーションは色制約に注意

グラデーションを多用したロゴは一部の印刷物では使用できず、単色や白黒に変換する必要があります。
条件や媒体に応じてロゴの色は変わるのでカラーバリエーションを用意し、仮に単色になっても伝わるようなロゴにしておきましょう。

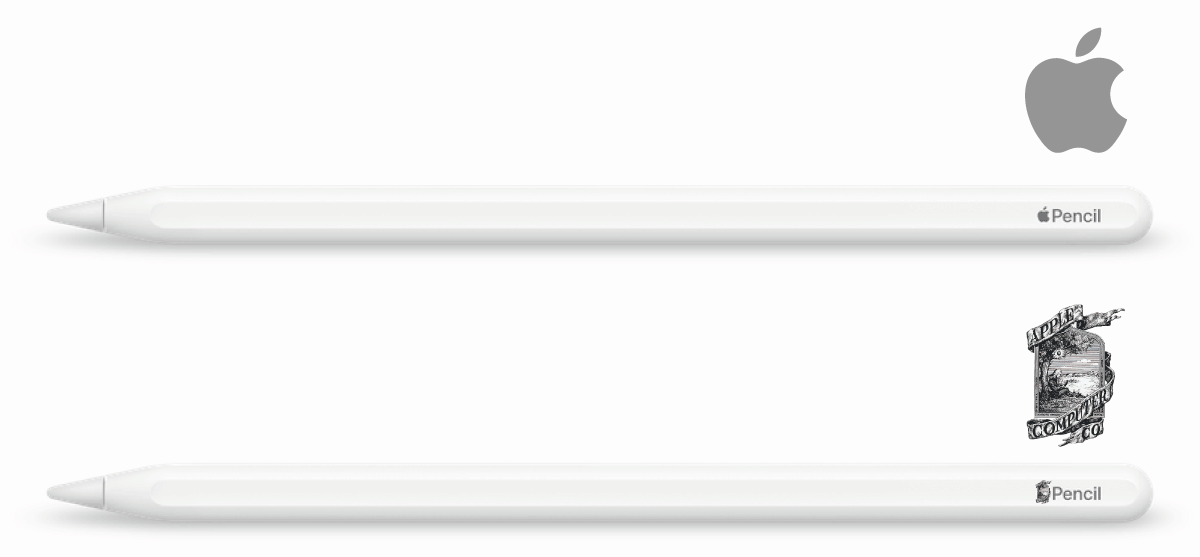
複雑なロゴは印刷に適さない

例えば上図のApple Pencilはシンプルなリンゴマークだから小さい場所に印字してもハッキリと伝わりますが、これが創業当初のAppleロゴだと複雑すぎてまったく伝わらないし、綺麗に印字できません。
大きな製品に印字する際は複雑でも問題ありませんが小さな製品にロゴを印字する際は注意が必要です。
フォントの著作権・商標権
フォントにはそれぞれ利用条件が定められており、書体によっては商用利用の禁止や商標登録NGというものがあります。
商用ロゴとして作成したものが商標登録不可だったりしたら大変なのでフォントのライセンスは要注意。
ロゴタイプに使うフォントはAdobe Fontsが最適
Adobe Fontsならライセンスを気にすることなくロゴの作成に使用できます。
- 商用利用OK
- ロゴ使用OK
- 商標登録OK
- 文字の改変OK
権利関係がはっきりしているので安心して利用できますね。

フリーフォントは利用規約をよく確認しましょう
フリーで配布されているフォントでも商用利用や商標登録可能なフォントもあります。
また、無料版では使えなくても有料版にすることでライセンスが強化されロゴに使えるようにもなったりするのでそれぞれのライセンスをチェックしてみてください。

ロゴの作成ソフトはIllustrator一択

ロゴの作成はAdobe Illustratorを使用しましょう。
印刷物には使わないというのであれば他のソフトでも構いませんが、ロゴは利用シチュエーションが多いためどんな形式にも対応できるベクター形式で作成するというのが基本。
Illustratorを使用するべき理由は以下の3つ
- 印刷に最適なベクター形式
- ロゴの細部までパス調整可能
- データの互換性の心配なし
順番に解説します。
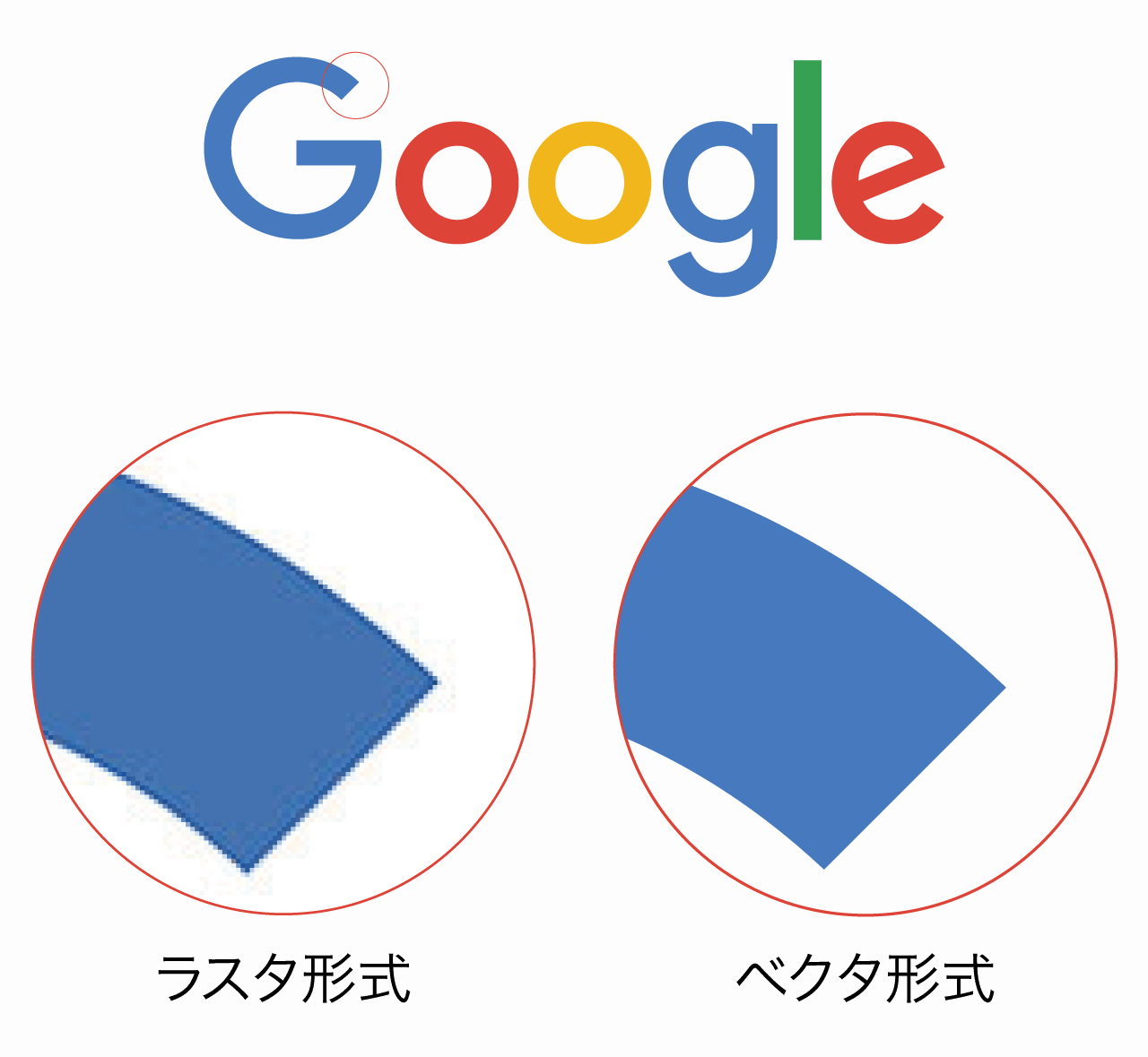
Illustratorのベクタ形式とは?

ベクター形式は画像とは違い、点と線で構成される図形的なデータ形式です。
ベクター形式は点と線で構成されているため以下のようなメリットがあります。
- 拡大縮小しても荒れることがない
- 境界線がはっきりして線がくっきり
- 他の形式への変換が容易
ベクタ形式は主に印刷物で使用する際に最適な形式です。

Illustrator以外の画像編集ソフトでロゴを作成するとピクセルの集合体によって構成されるラスタ形式になってしまい、後々問題が起こるので企業やお店のロゴはIllustratorで作成するようにしましょう。

Illustratorならロゴの細部までパス調整可能
ベクタ形式で扱うパスは「点」「線」「方向線」の3つのみで構成されます。
ベジェ曲線は点と方向線を移動させるだけでどんな形状にでも容易に変形可能になっており、細部まで拘りたいロゴに最適。
既製フォントをアレンジする際も角を丸めたり長さを変えたりと簡単に編集可能です。
ロゴタイプのカーニングの調整にも最適

Ai形式はロゴデータの互換性が最強

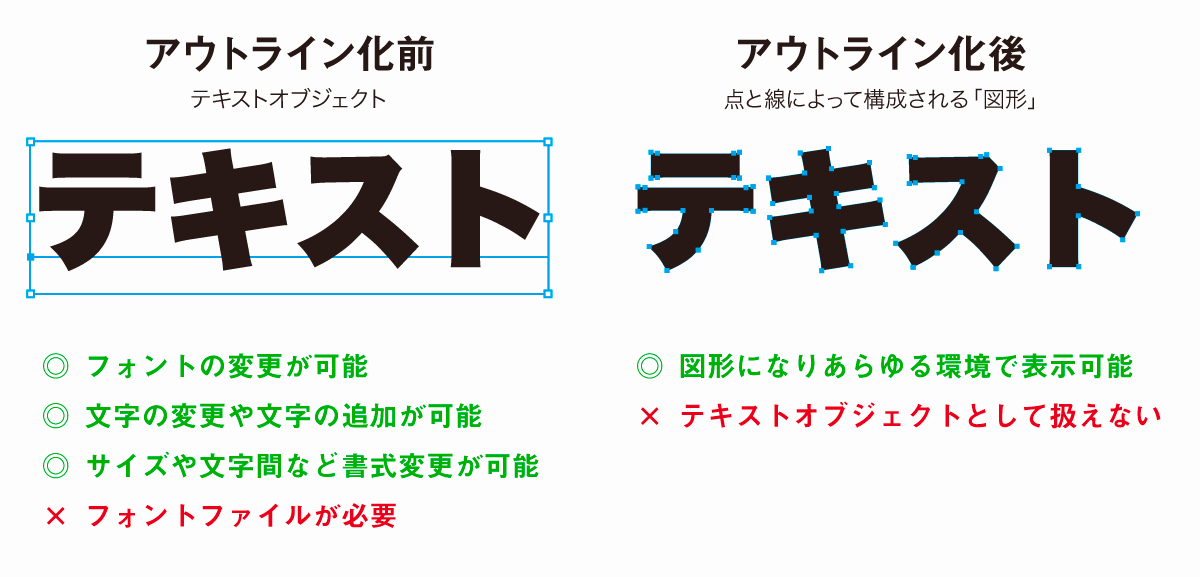
Illustratorで作成しアウトライン化したAIデータ(.ai)は「図形」として扱われます。
テキストをアウトライン化することでデータが点と線に単純化された図形になるのでどんな環境でも同じように表示できます。(アウトライン化していない場合、フォントデータがない場合は表示が崩れてしまいます)
ベクター形式は簡単にラスタライズできるのでJPGやPNGなどの好きな形式に変換してWebで使用することもできます。
アウトライン化はテキストを図形化する処理のことです。
文字をアウトライン化してパスにしていないと、同じフォントの入っている環境でしか扱うことができなくなってしまいます。

Illustratorでロゴを作成する方法
ロゴはテキストを変形させたり、丸や四角といったシンプルな図形を組み合わせて結合・分割することで作成することができます。
以下の記事ではIllustratorが初めての人でもロゴが作れるようにロゴの作り方からロゴの納品方法まで詳しく解説しています。
Illustratorを使ってロゴを作ってみたい人は以下の記事を参考にロゴを作ってみてください。

Illustratorは単品よりコンプリートプランがお得
ロゴ作成に必須となるIllustratorですが購入する場合は単品プランを選ぶよりも、45種以上のAdobe CCソフトが利用可能なコンプリートプランがお得。ロゴに使うのに便利なAdobe Fontsも使えますよ。
Illustratorの料金は下記のようになっています。
| Illustratorプラン | 月額相当 |
|---|---|
| Illustrator単体プラン | 2,890円(税込) |
| 格安コンプリートプラン | 3,331円(税込) |
| 通常コンプリートプラン | 7,240円(税込) |
少し追加してPhotoshopもPremiereも使えるコンプリートプランにしておくと画像加工や動画編集もできて便利ですよ!
料金について詳しく知りたい方は下記の記事をご覧ください。
ロゴマーク作成のポイント9つ

最後にロゴマーク作成についてまとめます。
今回解説したポイントは下記の9つ
- シンボルマークとロゴタイプの特徴を活かす
- ロゴに特徴やビジョンなど意味をもたせる
- 関連モチーフを使用すると伝わりやすくなる
- ブランドイメージに合うテーマカラーを使用
- イメージに最適なフォントを選ぶ
- ロゴは情報の詰め込み過ぎに注意
- 使用用途を考慮してデザインする
- フォントやモチーフのライセンスに注意
- データ形式はIllustratorのAI形式で作成
ロゴマークを作る際は参考にしてみてください。
ロゴデザインにおすすめの本
ロゴについてもっと詳しく勉強したい方は下記の2冊がおすすめです。

ロゴデザインの教科書 良質な見本から学べるすぐに使えるアイデア帳
植田 阿希 (著)
発売日:2020/7/22
本書は実際に使われているロゴを参考にデザイン・ブランディングについて詳しく解説してくれています。
本格的にロゴを学びたい人におすすめ。
無料で学びたいなら

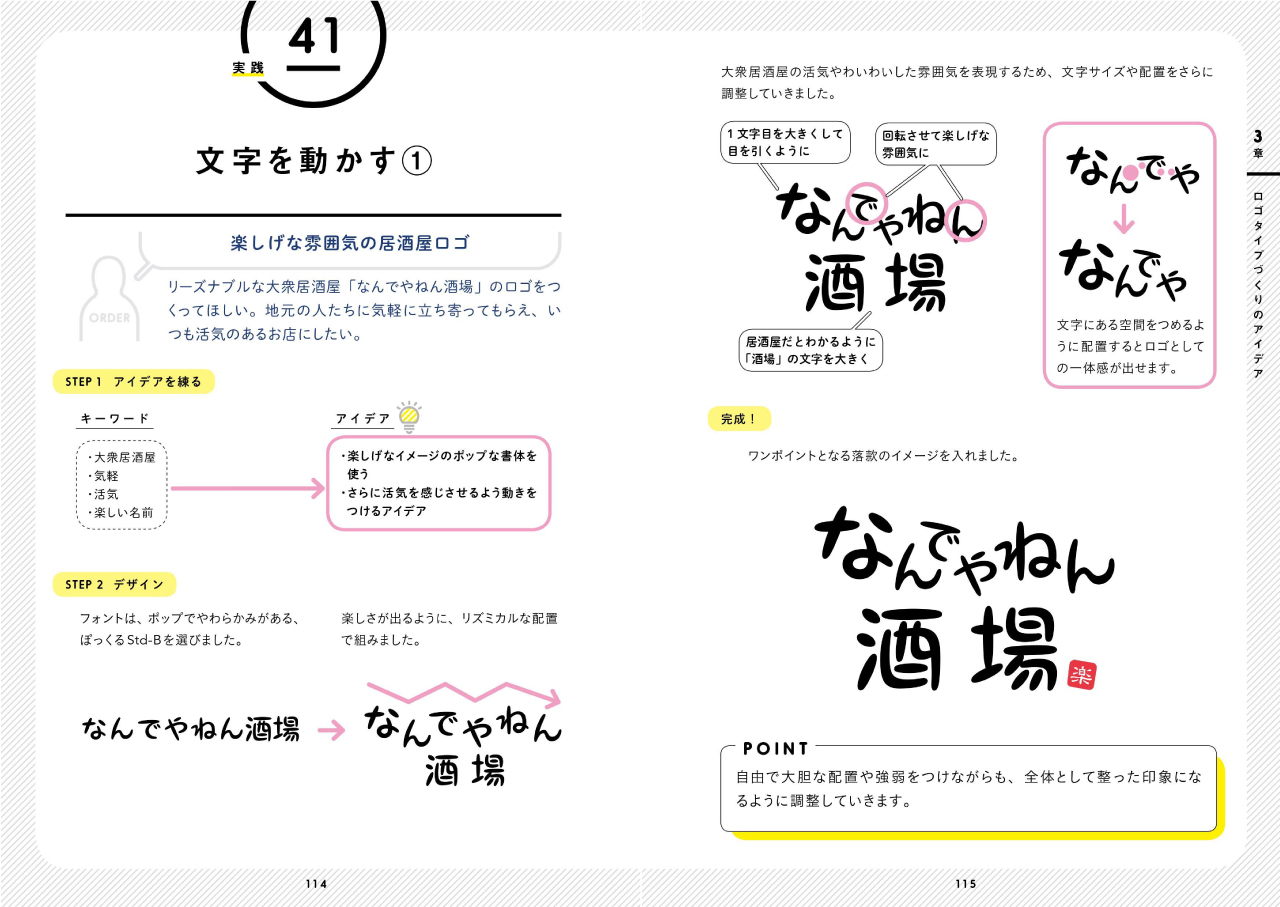
ロゴのつくりかたアイデア帖 “いい感じ”に仕上げる65の引き出し
遠島啓介 (著)
発売日:2020/3/16
ロゴのつくりかたアイディア帖は大人気のロゴ参考書ですが、なんと、Amazonの読み放題の対象になっています。
本書は初めてロゴを作る人でもスラスラとアイディアを出せるようになるアイディアブックです。
下図のように具体的なロゴ作成アイディアが65例も紹介されており、この本のアイディアを組み合わせるだけでさまざまなロゴが作れるようになりますよ。






コメント
コメント一覧 (4件)
色だけで伝わるロゴって良いですね
とても見やすく、解りやすい解説でした
ロゴを自分で作りたいと考えていたのでとても勉強になりました。思ったよりも考えることが多かったので、忘れないようにロゴに取り入れていきたいです
デザイン勉強中の者です!
いろんな記事読ませてもらっていますが毎回ボリュームがあって役立つところばかりで密かにお世話になってます。